 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

拓展:响应式网站和移动端为什么建议用rem,而不是em和px
在css中单位长度用的最多的是px、em、rem,国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢?
首先:
px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册)
1. IE无法调整那些使用px作为单位的字体大小;
2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
3. Firefox能够调整px和em,rem,但是50%以上的中国网民使用IE浏览器(或内核)。
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自CSS2.0手册)
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
所以我们在写CSS的时候,需要注意两点:
1. body选择器中声明Font-size=62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。下面就是
一个例子:
p {font-size:14px; font-size:.875rem;}
1、rem的大小是根据html根目录下的字体大小进行计算的。
2、当我们改变根目录下的字体大小的时候,下面字体都改变。
3、rem不仅可以设置字体的大小,也可以设置元素宽、高等属性。
1.一般不要给元素设置具体的宽度,但是对于一些小图标可以设定具体宽度值
2.高度值可以设置固定值,设计稿有多大,我们就严格写多大
3.所有设置的固定值都用REM做单位
4.JS获取真实屏幕的宽度,让其除以设计稿的宽度,算出比例,把之前的基准值按照比例进行重新的设定,这样项目就可以在移动端自适应了
注意:
选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。
1、IE9/IE10在用于伪元素时或者使用字体简写声明时不支持rem;
2、IOS Safari5.0-5.1虽然支持rem,但是在使用媒体查询时不支持rem。
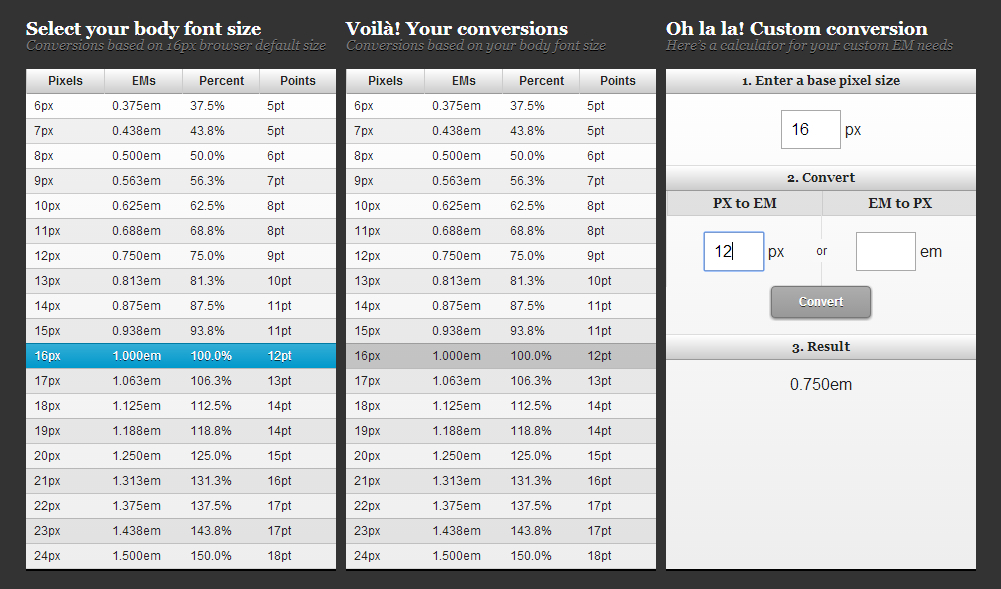
在这里为大家提供一个px,em,rem单位转换工具
地址:http://pxtoem.com/

重要问题:
如果是响应式网站
px一般用在border上
rem用来设置字体font-size
em常用在margin padding line-height上
rem用法案例:
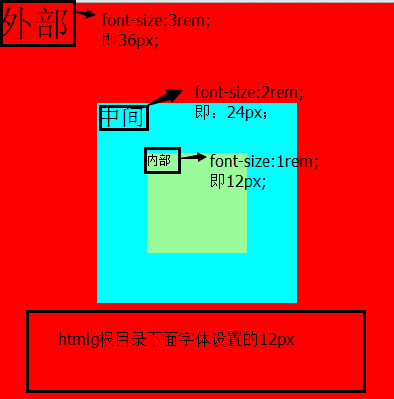
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>rem</title> <style type="text/css"> *{ margin: 0; padding: 0; } html{ font-size:12px; } .outer{ font-size:3rem; background:red; width:400px; height:400px; position: relative; } .middle{ font-size:2rem; background: aqua; width:200px; height: 200px; position: absolute; left:100px; top:100px; } .inner{ font-size:1rem; background: palegreen; width:100px; height:100px; position: absolute; left:50px; top:50px; } </style></head><body><div> 外部 <div> 中间 <div>内部</div> </div></div></body></html> |
rem结果如下:
em案例:
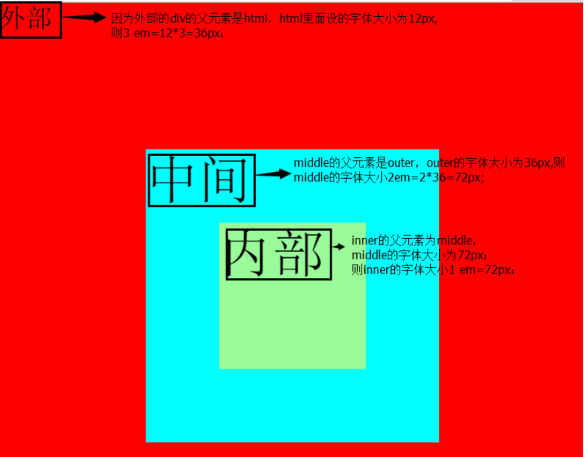
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>rem</title> <style type="text/css"> *{ margin: 0; padding: 0; } html{ font-size:12px; } .outer{ font-size:3em; background:red; width:800px; height:800px; position: relative; } .middle{ font-size:2em; background: aqua; width:400px; height: 400px; position: absolute; left:200px; top:200px; } .inner{ font-size:1em; background: palegreen; width:200px; height:200px; position: absolute; left:100px; top:100px; } </style></head><body><div> 外部 <div> 中间 <div>内部</div> </div></div></body></html> |
em的结果如下:


本站内容均为小米原创,转载请注明出处:小米技术社区>> CSS中px、em和rem的区别