 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726
px我们都知道,像素
em 和 rem 单位之间的区别是浏览器根据谁来转化成px值 理解这种差异是决定何时使用哪个单元的关键。
当使用 rem 单位,他们转化为像素大小取决于页根元素的字体大小,即 html 元素的字体大小。 rem 单位翻译为像素值是由 html 元素的字体大小决定的。 此字体大小会被浏览器中字体大小的设置影响,除非显式重写一个具体单位。
当使用em单位时,像素值将是em值乘以使用em单位的元素的字体大小。em 单位转为像素值,取决于他们使用的字体大小。 此字体大小受从父元素继承过来的字体大小,除非显式重写与一个具体单位。
重点理解:
有一个比较普遍的误解,认为 em 单位是相对于父元素的字体大小。 事实上,根据W3标准 ,它们是相对于使用em单位的元素的字体大小。 父元素的字体大小可以影响 em 值,但这种情况的发生,纯粹是因为继承。
今天来讲讲重头戏 rem 的使用,目前在移动端和响应式网站被广泛运用
rem 单位提供最伟大的力量并不仅仅是他们提供一致尺寸而不是继承。 相反,它给我们的一个途经去获取用户的偏好来影响网站中每一处使用rem的元素大小,不再是使用固定的 px 单位。 为此,使用 rem 单位的主要目的应该是确保无论用户如何设置自己的浏览器,我们的布局都能调整到合适大小。 一个站点最初设计可以专注于最常见的默认浏览器中字体大小 16px。
注意:如果是制作pc与mb的响应式 换算请以625%来计算也就是1rem=100px,因为62.5%的换算会有误差,而且误差还不小!光做手机端的话问题不大!详看问题3
目前,IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持了rem。只用不适配IE8及以下,可以放心大胆的用
rem是只相对于根元素htm的font-size,即只需要设置根元素的font-size,其它元素使用rem单位设置成相应的换算值即可;
rem响应式布局思想
1.一般不要给元素设置具体的宽度,但是对于一些小图标可以设定具体宽度值
2.高度值可以设置固定值,设计稿有多大,我们就严格写多大
3.所有设置的固定值都用REM做单位
4.JS获取真实屏幕的宽度,让其除以设计稿的宽度,算出比例,把之前的基准值按照比例进行重新的设定,这样项目就可以在移动端自适应了
答:我们知道,浏览器默认的字号16px,1rem=16px;
那么,要表示14px,就是0.875rem,是不太好看且计算起来也比较麻烦的;
为了方便计算,他的62.5%就是10px,时常将在<html>元素中设置font-size值为62.5%: 相当于在<html>中设置font-size为10px,此时,10px=1rem
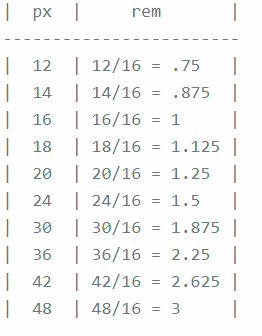
默认px和rem换算表:

当html的字体设置为62.5时的换算表

答:注意:不推荐将html的font-size设置为固定字体,这样浏览器会对字体大小重写,一些设计师使用结合 rem 单位的方式给html元素设置了一个固定的px单位。 这是很普遍的做法,所以改变html元素的字体大小时,可以使整个页面做相应调整 我强烈反对种做法,因为它重写继承了用户设置的浏览器字体大小。 更夸张的说,这剥削了用户自行调整以获得最佳视觉效果的能力。 如果您确实需要更改 html 元素的字体大小,那么就使用em,rem单位,这样根元素的值还会是用户浏览器字体大小的乘积。 这将允许您通过更改您的 html 元素的字体大小,调整你的设计,但仍会保留用户的浏览器设置的效果。
(在Chrome浏览器下,当font-size小于12px时,浏览器会按12px计算,即使设置成 10px 最终都会显示成 12px,是因为谷歌觉得小于12像素,则页面文字会不利于阅读,所以会有最小设置。当把html的font-size设置成10px,子节点rem的计算还是以12px为基准,所以网上很多文章提到的将html的font-size设为10方便计算不是那么可取)。
例如一个div的宽原先是100px 高是100px,字体大小是14px
按照我们原先的思想 width:10rem & height: 10rem & font-size:1.4rem
可是现实中没有达到我们的预期,实际结果是 width:120px (width:10rem) && height: 120px(height:10rem) &&font-size:14px(1.4rem)
彻底懵逼了,为什么字体生效了,宽高没有生效,怎么可能。。。。。
答:62.5%这是个坑,如果这样设置的话,width,height和line-height就是以12px为基准的,因为谷歌浏览器中最小字体是12px,所以就算html中设了62.5%(10px大小),最终也会强制使用12px,所以你设置高度为10rem其实是10*12=120px,而不是100像素
这时候我们知道原因了,解决问题也很简单,只要设置html默认的字体大于12px即可也就是html{font-size:75%},但是这样会造成实际项目中换算麻烦,所以一般我们可以乘以10,方面换算
可以这样设置html{font-size:625%},16px字体就是0.16rem
综上所述:rem的用法示例
html{font-size:625%}
//1rem=100px;
div{
width:1rem;
height:2rem;
font-size:0.16rem;
}
等同于
div{
width:100px;
height:200px;
font-size:16px;
}
本站内容均为小米原创,转载请注明出处:小米技术社区>> 响应式网站和移动端为什么建议用rem,而不是em和px