关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726
子元素继承父元素的宽度100%,但是不继承高度。
css的继承性是css的重要课题,那么如何确定哪个CSS选择器的权重高,最后应用的哪个样式呢?看了如下5个例子和5个CSS继承性拓展题你就完全明白了
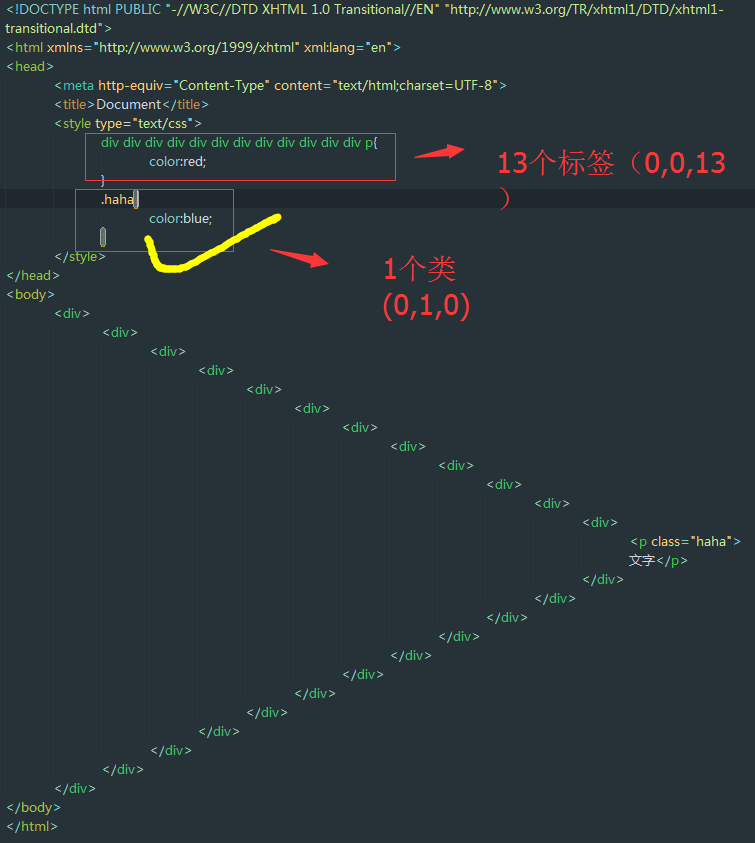
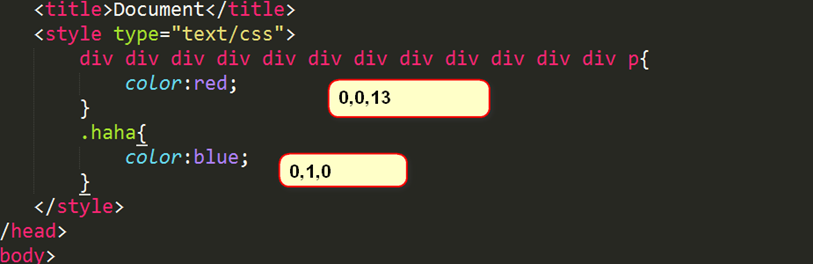
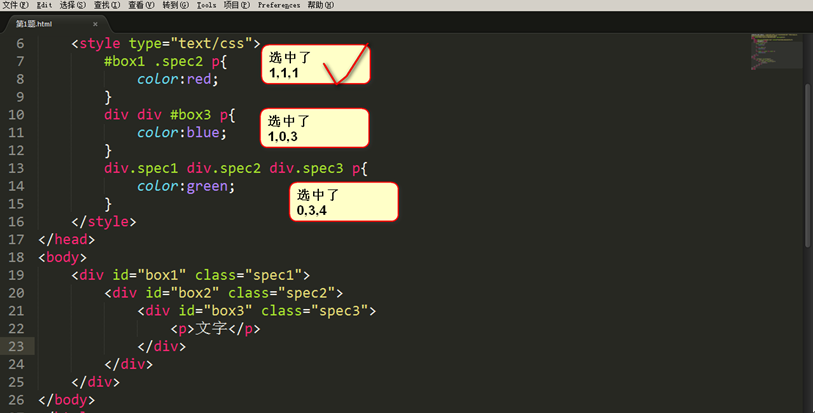
例1:(1)当选择器,选择上了某个元素的时候,那么要这么统计权重:(id的数量,类的数量,标签的数量)

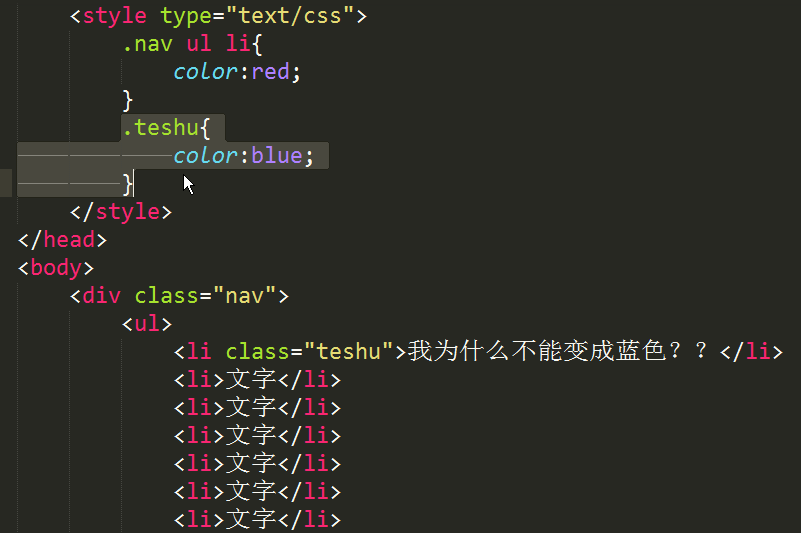
例1:(2)思考?为什么我不能变成蓝色?

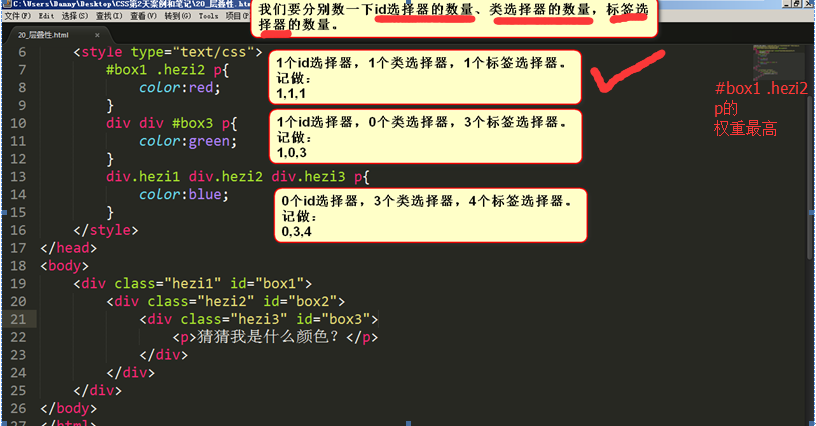
例子2:(id的数量,类的数量,标签的数量)的权重计算方法不进位,{实际上能进位(奇淫知识点:255个标签,等于1个类名)但是没有实战意义!}

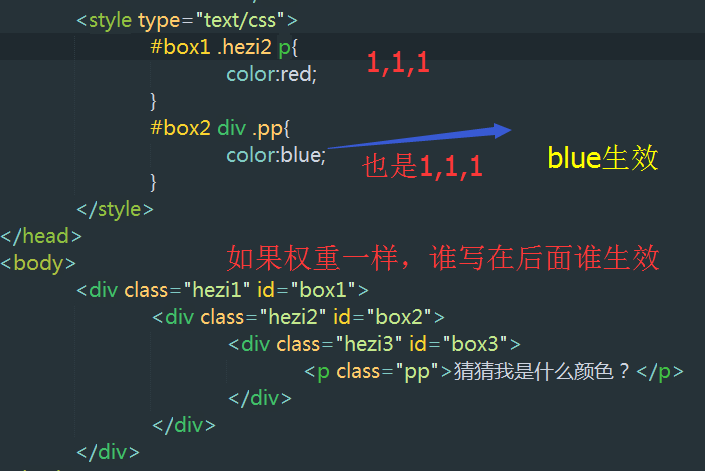
例子3:如果权重一样,那么以后出现的为准:

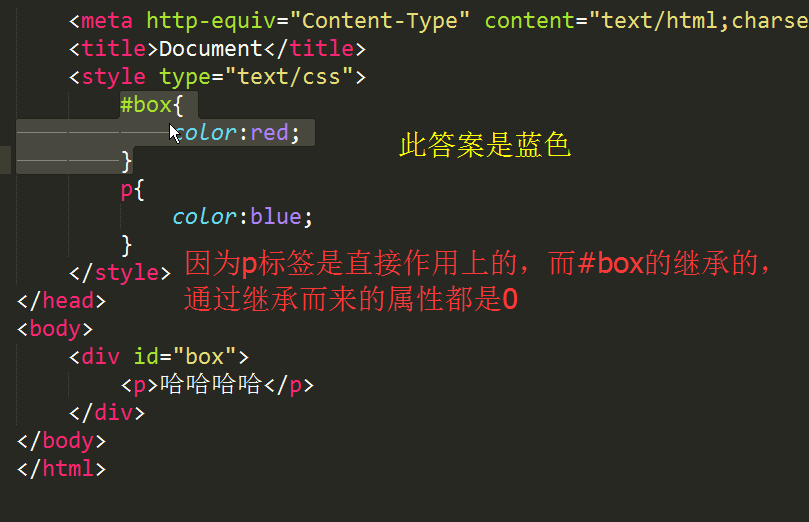
例4:如果不能直接选中某个元素,通过继承性影响的话,那么权重是0

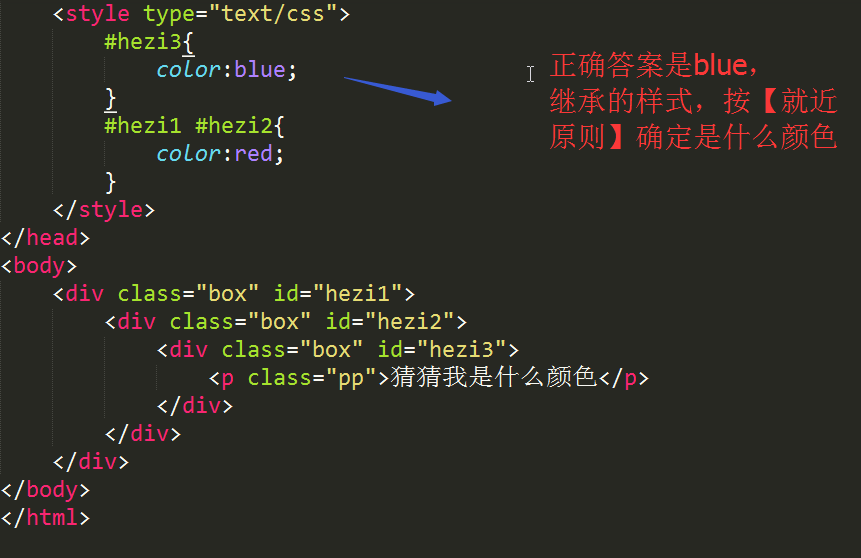
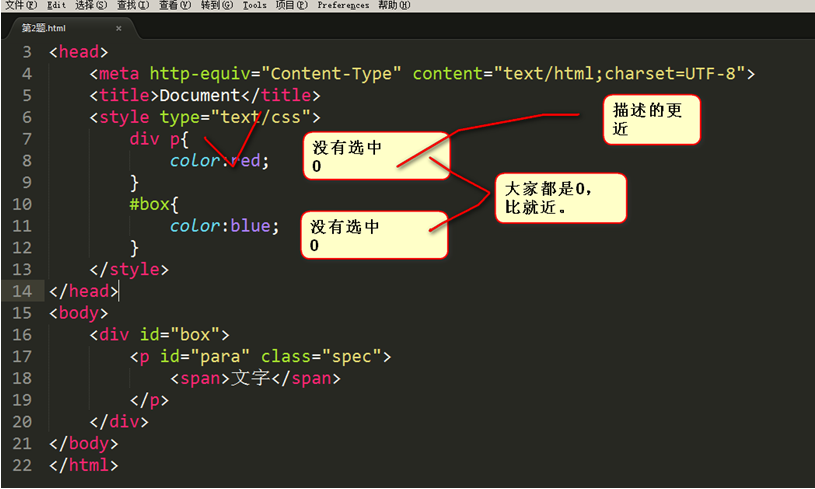
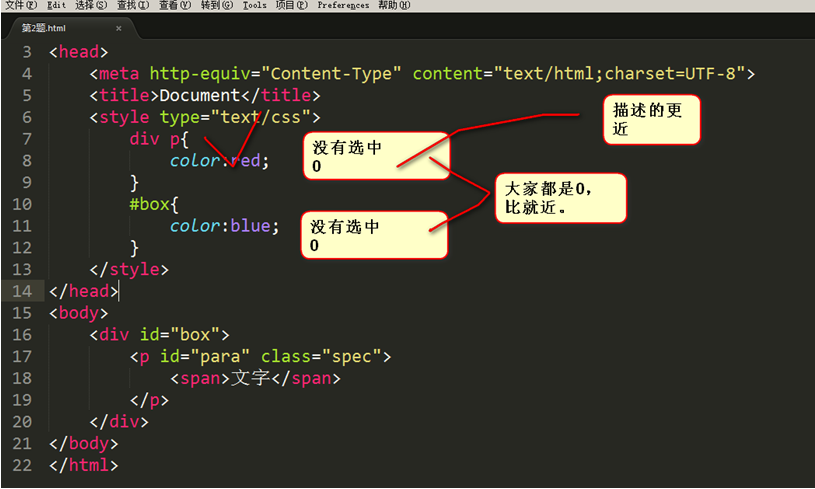
例5:如果大家都是0,那么有一个【就近原则】,谁描述的近,听谁的。

总结:
CSS继承性问题大总结:
(1)先看有没有选中,如果选中了,那么以(id数,类数,标签数)来计权重。谁大听谁的。如果都一样,听后写的为准。
(2)如果是选中的和继承的比,那一定是选中的权重大。
(3)如果没有选中,那么权重是0。如果大家都是0,就近原则。
拓展练习:
CSS的继承性第一题:

CSS的继承性第二题:

CSS的继承性第三题:

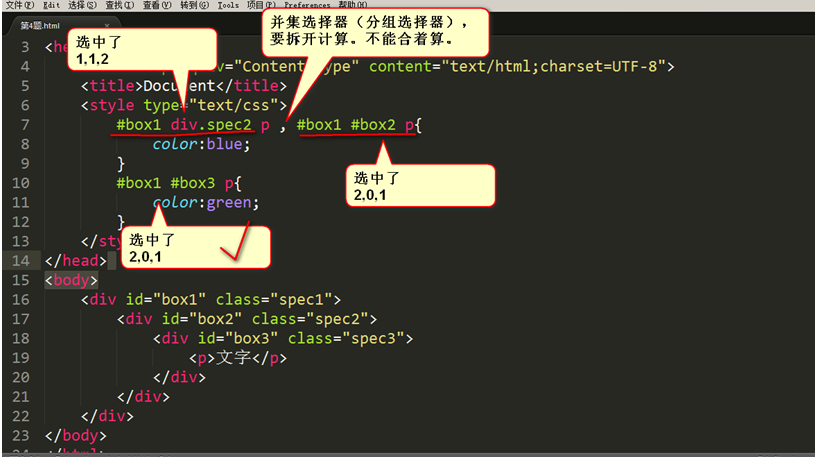
CSS的继承性第四题:

CSS的继承性第五题: