 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

我们知道first-child不兼容ie6 ie7浏览器,如果可以让其兼容ie6 ie7浏览器那么可以解决不少问题,如何让first-child兼容ie6 ie7呢。
例子:
<ul> <li>123</li> <li>234</li> <li>345</li> <li>456</li> </ul>
css为
li{padding-left:80px;border-bottom:2px solid #ccc}
li:first-child{padding-left:0px;
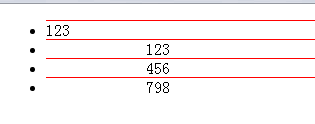
}那么展现如下(请用非IE6,IE7看本例)

我们发现此种写法在IE6,IE7下不生效,

解决方法:
方法一
其实只用加上
li{padding-left:80px;border-bottom:2px solid #ccc;*padding-left:expression(this.previousSibling==null?"0":"80px");}即可
*padding-left:expression(this.previousSibling==null?"0":"80px");
其中previousSibling代表第一个,0代表第一个lipadding-left的值,80px代表其他li的值,
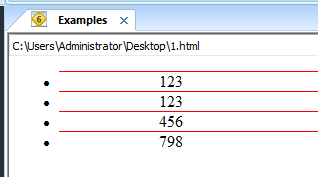
IE6前台效果如下,

同理,如果想改变最后一个的padding-left的值可以用如下写法:
*padding-left:expression(this.nextSibling==null?"0":"80px");
其中,nextSibling代表最后一个,0和80px同上,但是nextSibling和previousSibling是有区别的,nextSibling不支持IE8所以尽量不要用它,用方法二代替,或者尽量用previousSibling。
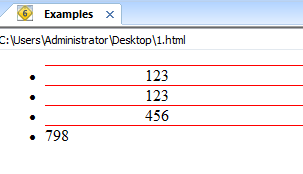
IE6前台效果如下

就这么简单,到这里我想大家对解决IE6 IE7下first-child和last-child不兼容的问题已经有眉目了,现在我们再来深入探讨一下expression属性,
css中的expression属性IE5开始得到支持,后因标准、性能、安全性等问题,微软从IE8 beta2标准模式开始,取消对css expression的支持。所以IE5,IE6,IE7都支持expression,IE8以上不支持
其中 this.previousSibling 代表可以获取到元素的兄节点,如果不存在兄节点,就说明这个元素为第一个节点。
而expression_r是css表达式,可以理解为在css里可以书写javascript语句,那么expression_r(this.previousSibling == null ? "none" : "solid");的意思是,如果这个元素没有兄节点(也就是它是第一个节点),返回none,否则返回solid
CSS expressions(CSS表达式)是一种功能非常强大的方法,可以实现页面的动态设置属性,但兼容性较差,同时也有着非常恐怖的缺点;
例如,在IE6中,不支持应用了position:absolute属性的height:100%。可以使用 : height:expression(it.parentNode.offsetHeight+'px';);
这个方法存在一个很可怕的隐患,它会频繁的计算(超出大部分设计者的预期);
在以下情况,会导致 css expressions的频繁执行。
1.网页打开时。(<10次)
2.每次重置浏览器大小。(1次)
3.拉动设置浏览器大小。(每拉动一像素计算1次)
4.在页面有文字区域滑动鼠标(鼠标每滑动一像素计算1次)
使用了css expressions的页面,css表达式很容易就被计算上万次,导致机器变慢,浏览器卡死,cpu占用过高等疾病,所以expression还是少用为妙。
方法二
jquery方法,此方法也挺简单
步骤1:头部引入jquery.js
步骤2:底部加入
<script type="text/javascript">
$("li:first").css("padding-left","0")
</script>OK,大功告成啦
本文主要详细介绍CSS自定义属性expression,如大家还有意思,可以联系我QQ32362389,希望此文对大家有帮助,喜欢了点个赞吧~

本站内容均为小米原创,转载请注明出处:小米技术社区>> 兼容问题:让IE6\IE7支持first-child和last-child的两种方法,expression和jquery