 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

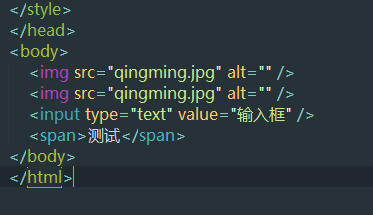
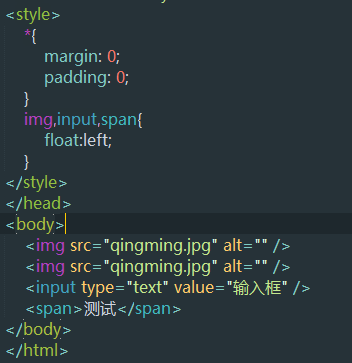
我们知道,处于代码可读性的考虑,很多时候我们会把html代码写成类似的换行形式

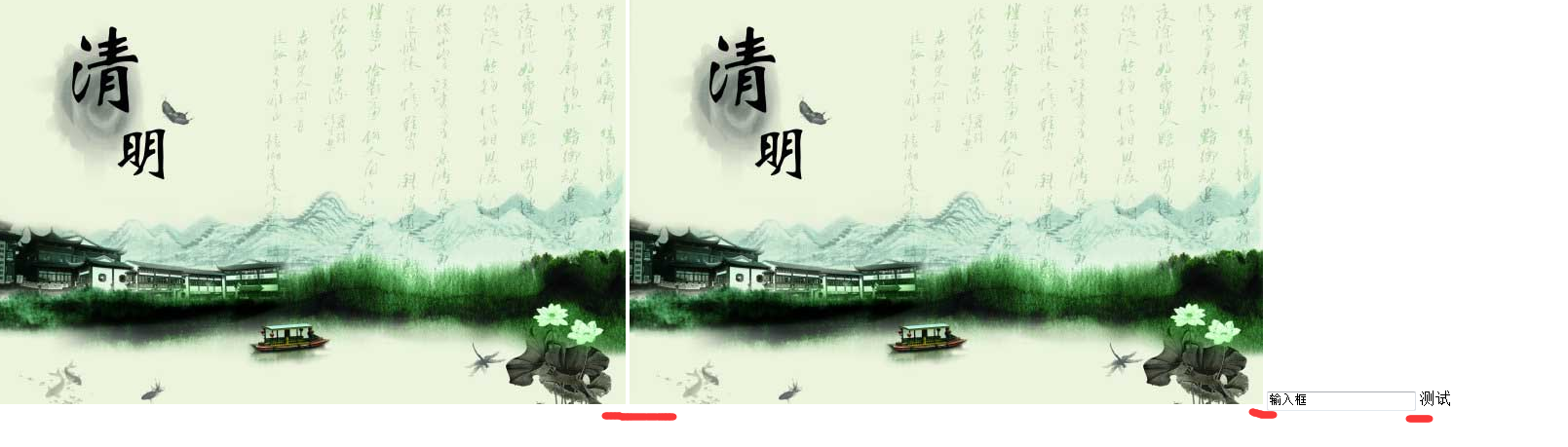
但是这样的写法会带来一个问题,那就是2个行内元素中间会产品一个莫名的间隙,如下图:(注意:换行符、tab(制表符)、空格都会造成此问题),我们使用CSS更改非inline-block水平元素为inline-block水平,也有该问题

此问题的解决方法有4种:
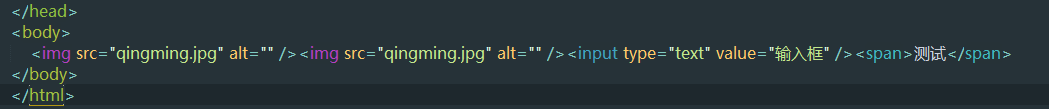
方法1:让2个行内元素的HTML代码中间没有间隙,如:

方法2:给有间隙的元素加浮动

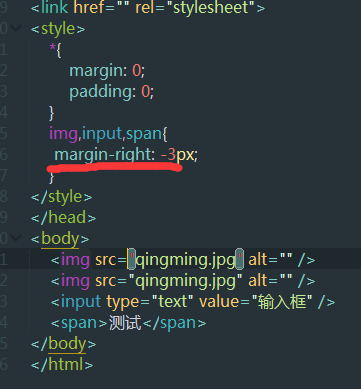
方法3:使用margin负值

由于外部环境的不确定性,以及最后一个元素多出的父margin值等问题,这个方法不适合大规模使用。
方法4:font-size:0
.a{
font-size: 0;
-webkit-text-size-adjust:none;
}/*a为父元素*/这个方法,基本上可以解决大部分浏览器下inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。
每个方法各有优缺点,浮动的方法目前用的人最多,各位可做参考

本站内容均为小米原创,转载请注明出处:小米技术社区>> 行内块元素(inline-block)中间的水平间隙的解决方法