 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

今天做站发现img下部有一条白边,但是并没有加别的元素,这种效果是之前没有出现过的,整段html代码如下:
<div class="banner"><img src="images/banner.jpg" alt="" /></div>
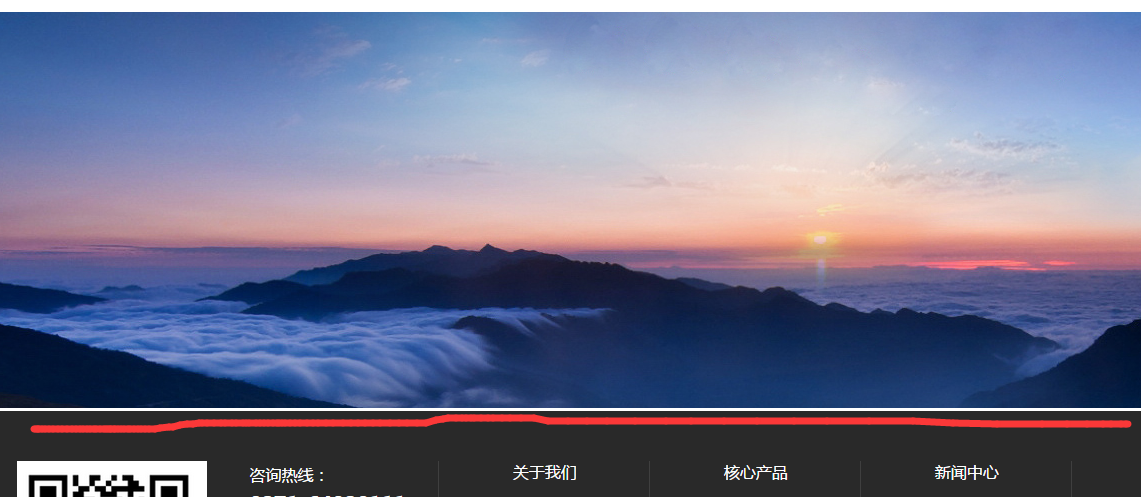
显示效果如下:

后来经过研究发现
原来这次建站用的是html5的文档标准,就是不声明doctype的
<!doctype html> <html xml:lang="zh-CN"> <head>
把它改成
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xml:lang="zh-CN"> <head>
即可解决问题。
扩展思考:
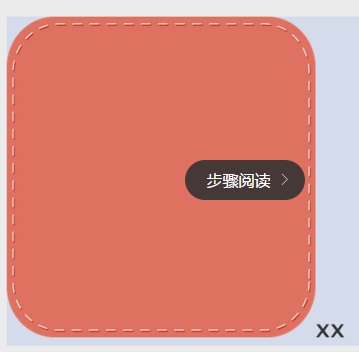
为什么不用标准声明会出现一道白边框?我们要知道这部分空白产生的原因。图片默认的vertical-align是baseline,也就是字母x的下边距,我们在图片后面写上x就是这样

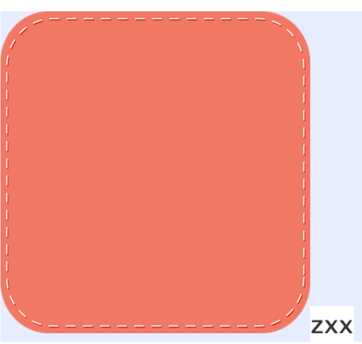
如果给x加上背景色就是这样

可以看到图片是与字母x的下边距对齐的,也就是baseline,css2的文档中有这么一句解释,翻译过来也就是一个inline-block元素,如果里面没有inline元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。

所以解决方法如下:
1、我们只需要将img图片display:block,即可去掉div和img之间的空白
2、或者将div的line-height设置得足够小(小于10px),也可以去掉空白,例如div{line-height:5px;}
3、也可以将font-size设为0,实际上也是改变了line-height
4、当然,我们可以改变vertical-align,让它不是baseline,比如设置vertical-align:middle
这4中加上一开始说的那种5种方法都可以解决哦,赶快试一试吧!

本站内容均为小米原创,转载请注明出处:小米技术社区>> div里的img下部有白边的解决方法