 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

this关键字是一个非常重要的语法点。毫不夸张地说,不理解它的含义,大部分开发任务都无法完成。那么在JavaScript中this指向都有哪些场景,分别指向的是什么呢?
首先:this的指向和函数自身的作用域没有关系,和调用环境有关,谁调用this就指向谁
注:变量的声明和函数的作用域有关
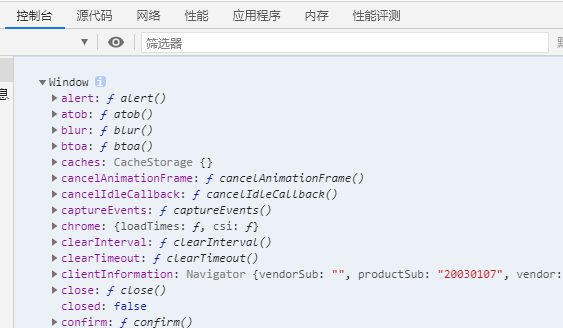
1.普通函数中 this 指的是 window对象
2.事件函数中 this 都是指向 触发事件的标签
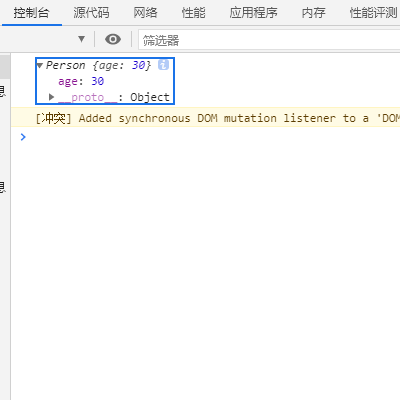
3.构造函数中 this 指向 实例化后的那个对象
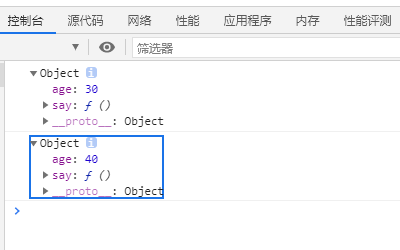
4.对象方法中方法被那个对象调用的,this就是谁
5.html标签中 this 指向 标签本身
首先记住一点:this不管在什么地方使用:它永远指向一个对象。
JavaScript语言之中,一切皆对象,运行环境也是对象,所以函数都是在某个对象下运行的,this就是函数运行时所在的对象(环境)。这本来并不会让我们糊涂,但是JavaScript支持运行环境动态切换,也就是说,this的指向是动态的,没有办法事先确定到底指向哪个对象,这才是最初初学者感到困惑的地方。
function f1(){
console.log(this); //window对象
}
f1();

document.getElementById('btn').onclick = function(){
console.log(this);
}
function f2(){
console.log(this);
}
document.getElementById('btn').onclick = f2;

function Person(){
this.age = 30;
console.log(this);
}
var obj = new Person();
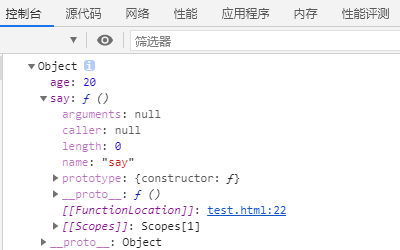
var obj = {
"age":30,
"say":function(){
console.log(this);
}
};
obj.say(); // this是 obj
var obj2 = {
"age":40,
"say":obj.say
};
obj2.say(); //this 是obj2//将以上代码换个写法
function fn(){
console.log(this);
}
var obj = {
"age":30,
"say":fn
};
var obj2 = {
"age":40,
"say":fn
};
obj.say();
obj2.say();
//html代码
<img src="1.jpg" onclick="f6(this);">
function f6(obj){
console.log(obj);
}var obj = {
"age":40,
"son":{"age":20,"say":function(){console.log(this);}}
};
obj.son.say();//结果age是20
function f7(){
console.log(this);
function f8(){
console.log(this);
}
f8();
}
f7();
var obj1 = {
"age":30,
"say":function(){
console.log(this);
//如果要在obj2中,使用obj1的this
var that = this;
// var _this = this;
var obj2 = {
"walk":function(){
console.log(this);
//想要输出 obj1.age
//如果不能直接使用obj1的话
// console.log(obj1.age);
console.log(that.age);
}
}
obj2.walk();
}
};
obj1.say();
更多拓展:改变函数的this指向

本站内容均为小米原创,转载请注明出处:小米技术社区>> JavaScript中this的指向场景和指向对象-普通函数|事件函数|构造函数|对象方法|html标签