 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

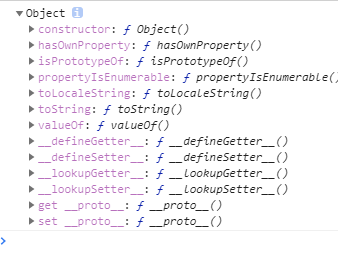
Object.prototype 是所有对象最顶层的原型对象;里面的成员属性成员方法,所有的对象都能够使用
console.log(Object.prototype);
//以数组构造函数Array为例
console.log(Array.prototype);
//数组构造函数的原型对象的原型对象,就是Object.prototype
console.log(Array.prototype.__proto__ == Object.prototype);
Object.prototype.hasOwnProperty() 判断一个对象有没有自己的成员(不是原型链上的)
使用场景:在对代码的效率要求特别高时,原型链的查找方式是非常浪费时间的
禁止在原型链上查找成员,使用hasOwnProperty进行判断
案例:
//1.构造函数
function Person(){
this.age = 40;
}
//2.原型对象
Person.prototype.say = function(){
console.log('我今年' + this.age + '岁');
}
//3.实例对象
var obj = new Person();
//注 hasOwnProperty方法 是最顶的原型对象上的方法
console.log(obj.hasOwnProperty('age')); //结果为true
console.log(obj.hasOwnProperty('say')); //结果为false2 .isPrototypeOf()
//Object.prototype.isPrototypeOf() 判断一个对象是不是另一个对象的原型对象
案例(接上面):
console.log( Object.prototype.isPrototypeOf(obj) ); //结果为true
var obj2 = {"age":40};
console.log(obj2.isPrototypeOf(obj)); //结果为false//注意 函数本身也是一个特殊的对象,有自己的成员属性和方法
找原型对象的三种方法以及区别
console.log( Person.prototype ); //通过构造函数找
console.log( obj.__proto__ );//通过实例对象找 __proto__ ES6才规定必须有
console.log( Object.getPrototypeOf(obj) ); //兼容低版本浏览器 ES5语法
因为__proto__是ES6才有的语法,所以为了兼容低版本浏览器使用Object.getPrototypeOf(obj) 去找原型对象
console.log(Object.prototype);//查看constructor属性下的成员
不能通过console.log(Object);查看,因为他是函数本身

构造函数本身的方法,通常叫做静态方法,只能使用 函数名.方法名() 调用
实例对象以及原型对象的方法,只能使用 对象.方法名() 调用
静态方法,是不需要实例化对象就可以直接调用的。比如 Math.random() 也是Math的静态方法

本站内容均为小米原创,转载请注明出处:小米技术社区>> 原生对象(内置构造函数)的原型对象