 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

<div id="div1" class="div100 div300">div1</div> <div id="div2" class="div100">div2</div> <div id="div3" class="div200">div3</div> <div id="div4" class="div200">div4</div> <input type="button" name="" value="按钮" id="btn"> 姓名:<input type="text" name="username" value="" id="username"> 密码:<input type="password" name="password" value="" id="password"> 性别:<input type="radio" name="sex" value="" id="nan">男 <input type="radio" name="sex" value="" id="nv">女
推荐使用方法5
通过id属性值查找标签元素 id不能重复,如果重复,则获取第一个
var btn = document.getElementById('btn');
//返回值为当前标签
<input type="button" name="" value="按钮" id="btn">返回具体的一个标签 dom对象(document文档中的一个节点对象)
注意: console.log(div1);//id可以不声明直接试用,非标准用法,不推荐使用
var divs = document.getElementsByTagName('div');返回一个HTMLCollection集合,是一个类数组的特殊对象。可以直接当作数组使用。里面每一个元素,是具体的一个标签

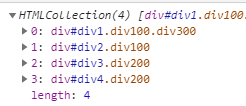
var divs = document.getElementsByClassName('div100');也返回一个HTMLCollection集合,是一个类数组的特殊对象。可以直接当作数组使用,里面每一个元素,是具体的一个标签。
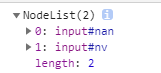
var inputs = document.getElementsByName('sex');返回一个NodeList节点列表,是一个类数组的特殊对象。可以直接当作数组使用。里面每一个元素,是具体的一个标签

document.querySelector() document.querySelectorAll()
选择器 css里面的选择器除了伪类都可以用 #username .div100 div input[name=username] p,a 等,这两个方法都支持复杂的CSS选择器
querySelectorAll 返回一个NodeList节点列表,是一个类数组的特殊对象。可以直接当作数组使用。里面每一个元素,是具体的一个标签
var divs = document.querySelectorAll('div');
console.log(divs);
querySelector 返回具体的一个标签 ;如果满足选择器的有多个,则返回第一个
var div = document.querySelector('div');
console.log(div);
var div = document.querySelector('#div1');
console.log(div);
var divs = document.querySelectorAll('.div100');
console.log(divs);注意:querySelector和querySelectorAll它们不支持CSS伪元素的选择器(比如:first-line和:first-letter)
和伪类的选择器(比如:link和:visited),即无法选中伪元素和伪类。
(1)实现显示隐藏效果
(2)实现点击变色效果
注意:
设置css样式的语法 标签.style.样式名称 = 值;
类数组(HTMLCollection NodeList)不能直接使用style,需要先遍历
修改样式, 如果有- 需要去掉-,后面的首字母大写 比如 font-size fontSize
HTML
<div> <input type="button" value="显示" onclick="xianshi();"> <input type="button" value="隐藏" onclick="yincang();"> <br> <img src="lz.jpg" id="img" class="img"> </div> <hr> <div> <p>班长</p> <p>组长</p> <p>组员</p> <input type="button" value="变色" onclick="bianse();"> </div>
js
//1. 点击显示 和 隐藏 按钮,控制 图片的 显示和隐藏效果
function yincang(){
var img = document.getElementById('img');
// console.log(img);
//设置css样式的语法 标签.style.样式名称 = 值;
//样式名称 如果有- 需要去掉-,后面的首字母大写 比如 font-size fontSize
img.style.display = 'none';
}
function xianshi(){
var img = document.getElementById('img');
// console.log(img);
//设置css样式的语法 标签.style.样式名称 = 值;
img.style.display = 'block';
}
//2. 点击 变色 按钮,改变p标签的背景色 red
function bianse(){
//获取所有p标签
var p = document.querySelectorAll('p');
// p 多个标签的一个类数组对象 不能直接通过style设置样式
// 遍历数组,取到每一个标签,单独设置样式
for(var i=0; i<p.length; i++){
// background-color
p[i].style.backgroundColor = 'red';
}
}
本站内容均为小米原创,转载请注明出处:小米技术社区>> JavaScript中DOM获取页面元素的方法和用法