 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
简单的说 instanceof的作用是判断一个值,是否是某一个构造函数的实例对象
他们用法:
//区分 null 对象 数组
var e = null, f={"age":30}, h=[3,2,1];
console.log(f instanceof Object); //true
console.log(h instanceof Object); //true
console.log(e instanceof Array); //fasle
console.log(e instanceof Object); //fasle我们知道JavaScript有
1.数值 2.字符串 3.布尔值 4.undefined 5.null 6.对象 6大类型
其他6对象又包含 普通对象 函数 数组等,那么让我们用typeof类型检测来检测一下他们的类型,并把异常的标注出来
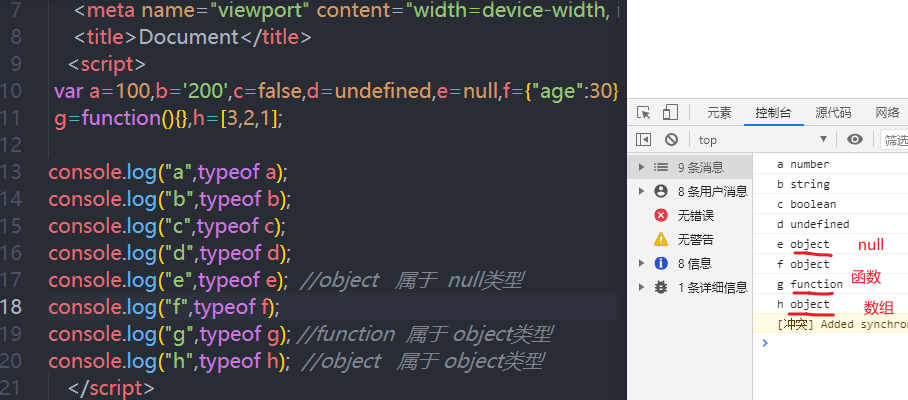
var a=100,b='200',c=false,d=undefined,e=null,f={"age":30},g=function(){},h=[3,2,1];
console.log("a",typeof a);
console.log("b",typeof b);
console.log("c",typeof c);
console.log("d",typeof d);
console.log("e",typeof e); //object 属于 null类型
console.log("f",typeof f);
console.log("g",typeof g); //function 属于 object类型
console.log("h",typeof h); //object 属于 object类型
拓展:NaN的typeof是number,它是特殊的数值,但它与其他数值进行比较的结果总是不相等的,包括它自身在内,判断是否是NaN只能用isNaN()来比较
我们发现null类型和对象里的函数以及数组类型提示并非我们想要的,我们想让null就显示null,函数和数组就显示object
我们可以用instanceof封装一个函数,精确的判断数据类型
function get_type(n){
if(typeof n == 'object'){
//判断数组、对象、null
if(n instanceof Array){
return 'array';
}else if(n instanceof Object){
return 'object';
}else{
return 'null';
}
}else{
return typeof n;
}
}
var e = null, f={"age":30}, h=[3,2,1];
console.log( get_type(e) );
console.log( get_type(f) );
console.log( get_type(h) );
console.log( get_type(100) );
本站内容均为小米原创,转载请注明出处:小米技术社区>> JavaScript中instanceof的含义以及作用