 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

1、alert()语句,弹出提示框
例:
1 //alert语句表示弹出窗口
2 alert("你好");
2、console.log() 语句以及typeof
console表示“控制台”,log就是“输出”;warn表示警示,警告的意思
此语句只会在控制台输出,控制台是工程师、程序员调试程序的地方。我们经常使用这条语句输出一些东西,来测试程序是否正确。
例:
console.log("哈哈");typeof表示“某某的类型”
var a = 100; //定义了一个变量a,并且赋值100 console.log(typeof a); //输出a变量的类型
注:也可以用alert输出。alert(typeof a);
例:

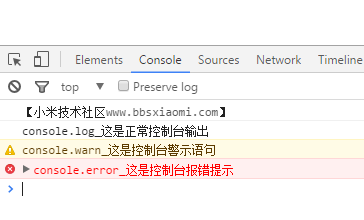
源码:
<script type="text/javascript">
console.log("【小米技术社区www.bbsxiaomi.com】");
console.log("console.log_这是正常控制台输出");
console.warn("console.warn_这是控制台警示语句")
console.error("console.error_这是控制台报错提示")
</script>3、document.write 直接在文档(网页)中显示
alert会弹出提示框,console控制台输出的用户看不见,document.write用户可以看得见

源码:
<script type="text/javascript">
document.write("这是document.write输出的")
</script>3、Math.pow()乘方
注意:M一定要大写
Math是英语“数学”,pow就是“power”乘方的意思。
例1:3的4次方写法
var a = Math.pow(3,4); console.log(a);
例2:3的2的2次方
var a = Math.pow(3,Math.pow(2,2)); console.log(a);
4、Math.sqrt()开根号
注意:M一定要大写
Math是英语“数学”,sqrt就是“square root”开根号或者平方根的意思。
开根号即:若a开根号等于b,则b的平方等于a,且a大于0
81的开根号即
var a = Math.sqrt(81); console.log(a);
5、prompt 提示,题词
prompt就是专门用来弹出能够让用户输入的对话框:
<script type="text/javascript">
var a = prompt("哈哈请输入点什么东西吧");
console.log(a);
</script>
6、parseInt字符串转数字(取整数),parseFloat转为浮点数(即连小数点也取)
例1:
parseInt(“5”);
结果就是字符串5转换为数字5
parse是英语里面的转换的意思,Int表示整数。注意,I是大写
例2:
console.log(parseInt("365天每天都爱你10000次"));结果为365,后面的中文自动消失,只保留最开头的数字
例3:
console.log(parseInt(5.8));
结果为5,自动带有截断小数功能(取整,不四舍五入)
parseInt是一个非常多功能的东西,可以将字符串转为数字,也可以将数字取整
7、定义函数和调用函数
定义函数语法:
function 函数名() {
}function是一个关键字,和var、typeof一样,都是关键字,后面要加空格。
function是一个关键字,和var、typeof一样,都是关键字,后面要加空格。函数名字的命名规定,和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。后面有一对儿空的小括号,里面是放参数用的,大括号里面,是这个函数的语句。
函数调用语法
函数如果不调用,等于白写,定义函数,可以在调用的后面:这是JS的语法特性,函数声明头的提升。知道就行了。
函数名字();

本站内容均为小米原创,转载请注明出处:小米技术社区>> JavaScript语句、语法汇总