 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726


首先我们来了解一下html5种flex的定义:
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
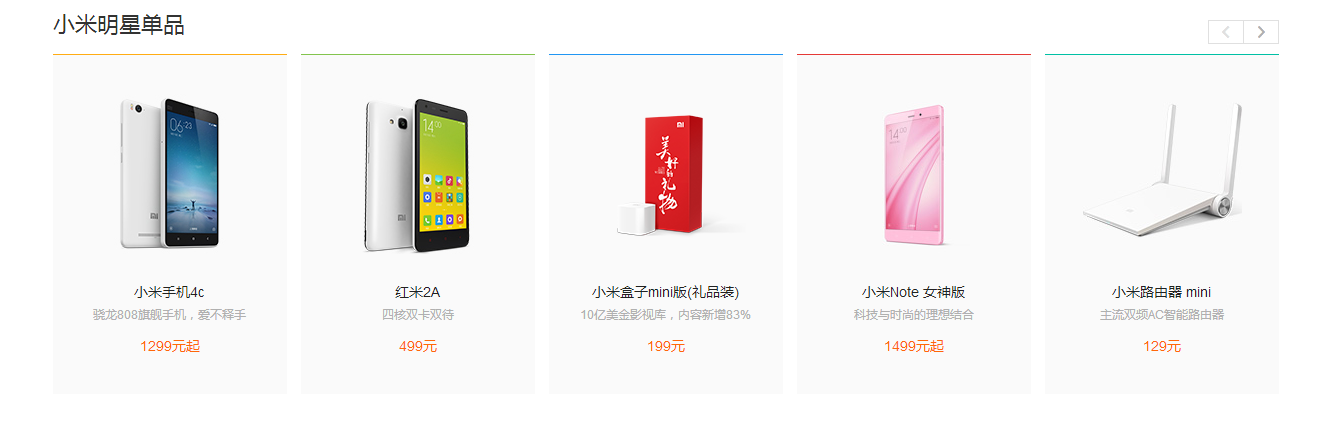
在我们开发网站的时候,碰见如下图两边对齐的时候回很头疼,不管是用class取消最后或者第一个的margin值还是用first-child或者last-child去做的时候都有一定的弊端,
在CSS3FLEX出现后,这种情况解决方法的福音来了,只需要两步已经效果即可实现,下面让我们来看一下
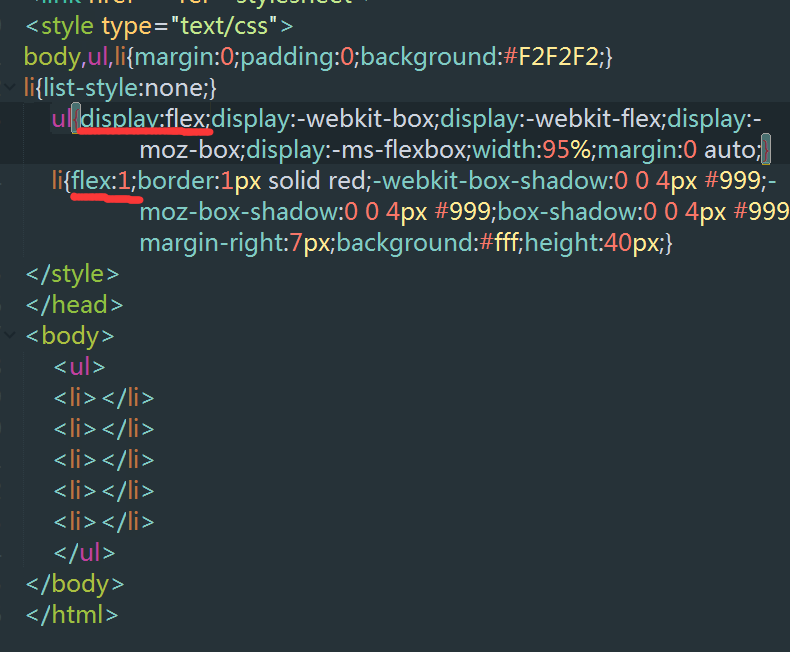
步骤1:在父集容器添加display:flex;(为了得到更好的支持请加私有前缀)
步骤2:在子集添加flex:1即可

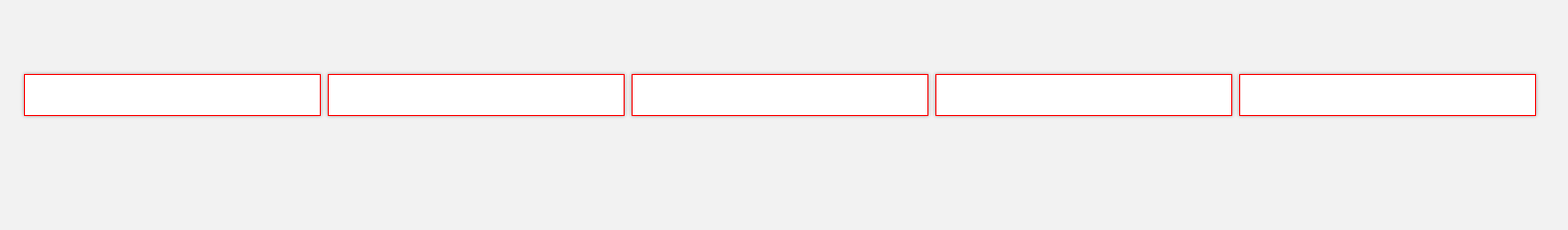
注意红线处,显示效果:如下
我们发现li平均分布在容器中,是不是很方便?
那么如果我们想让第三个li现实等于别的li的2倍宽度呢?相信你已经知道了,只需要写上
li:nth-child(3){flex:2;}即可实现,flex如此强大,虽然兼容性还不是那么完美,但是目前已经广泛应用在移动端设备上了。
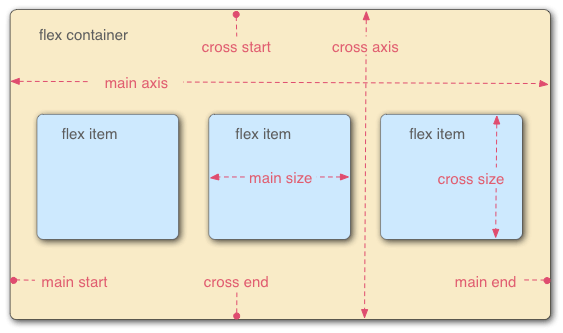
我们再来了解一下flex的其他一些概念:
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
任何一个容器都可以指定为Flex布局。
.box{
display: flex;}行内元素也可以使用Flex布局。
.box{
display: inline-flex;}Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;}注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。

本站内容均为小米原创,转载请注明出处:小米技术社区>> html5弹性布局display:flex;的具体用法