 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

提示:autoprefixer插件需要node.js的支持,所有使用前需要先安装node.js,安装方法请看:Sublime安装Nodejs的方法和环境配置 —— Windows系统
步骤1:下载autoprefixer插件 https://github.com/sindresorhus/sublime-autoprefixer
步骤2:打开sublime ,选择菜单 Preferences > Browse Packages 将下载的压缩包解压到这里
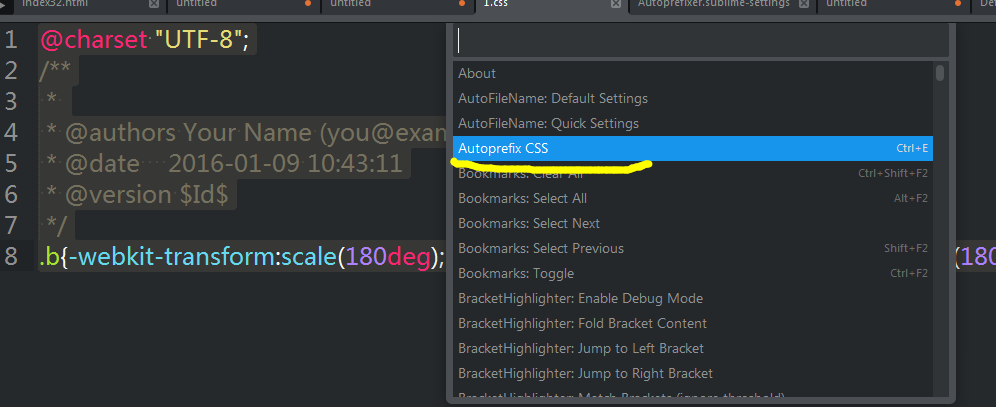
步骤3:设置快捷键:选择菜单Preferences > Key Bindings – User,可自定义,也可直接ctrl+shift+p选择autoprefixer(如下图)
[
{ "keys": ["ctrl+alt+p"], "command": "autoprefixer" }
]
步骤4:设置成功,在css里面写transition:all 2s,会自动编译成 -webkit-transition:all 2s;transition:all 2s;
问题来了,为什么只有-webkit-的前缀呢?其他-moz-,-ms-的前缀呢?
原来sublime的插件autoprefixer默认是没有兼容IE、firefox和opera的,我们可以继续下面的步骤
步骤5:选择菜单:Preferences > Package Settings > Autoprefixer > Settings - User
步骤6:为浏览最新版本添加前缀,市场份额大于0.1%,美国份额>5%,ie6-ie8,火狐版本20以下(其他写法看下面表格)
{
"browsers": ["last 2 version", "> 0.1%", "> 5% in US", "ie 6-8","Firefox < 20"]
}OK,再来看下效果
.b{
transform:scale(1.1);
}编译后
.b{
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-ms-transform:scale(1.1);
transform:scale(1.1);
}| 写法 | 解释 |
| last 2 versions | 每一个主要浏览器的最后2个版本 |
| last 2 Chrome versions | 谷歌浏览器的最后两个版本 |
| > 5% | 市场占有量大于5% |
| > 5% in US | 美国市场占有量大于5% |
| ie 6-8 | ie浏览器6-8 |
| Firefox > 20 | 火狐版本>20 |
| Firefox >= 20 | 火狐版本>=20 |
| Firefox < 20 | 火狐<20 |
| Firefox <= 20 | 火狐<=20 |
| iOS 7 | 指定IOS 7浏览器 |
至此就完工了,小米希望可以帮助到各位,如果成功了别忘了点个赞哦。。谢谢
更多写法请参考:https://github.com/ai/browserslist#queries

本站内容均为小米原创,转载请注明出处:小米技术社区>> Sublime CSS3兼容前缀自动补全autoprefixer插件安装方法