 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726
mete前记:
meta标签不是所有浏览器或设备或搜索引擎必然支持的。你给了某个标签,也只是建议浏览器应该怎么做而已,具体的浏览器对页面设置可能会让表现有异常
添加关键词
<meta name="keywords" content="#" />
添加描述
<meta name="description" content="#" />
charset 属性规定 HTML 文档的字符编码。常见utf-8和gb2312
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"> //百度用 建议注重SEO的用这个 <meta charset="UTF-8" /> //新版简写 小米,腾讯,淘宝都用 未来趋势
IE兼容模式不支持响应式,为了让 IE 浏览器运行最新的渲染模式下,建议将此 <meta> 标签加入到你的页面中,任何IE版本都以当前版本所支持的最高级标准模式渲染
chrome=1这样写可以达到的效果是如果安装了谷歌GCF,则使用GCF来渲染页面,如果为安装GCF,则使用最高版本的IE内核进行渲染。
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
禁止调用本地缓存,这样设定,访问者将无法脱机浏览。即每次请求的都是最新版本 适用场景:健康码 用了这个2和3
<!-- 1.禁止浏览器从本地缓存中调阅页面。Cache-Control指定请求和响应遵循的缓存机制--> <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <!--2.网页不保存在缓存中,每次访问都刷新页面。--> <meta http-equiv="pragram" content="no-cache"> <!--3.网页在缓存中的过期时间为0,一旦网页过期,必须从服务器上重新订阅--> <meta http-equiv="Expires" content="0" />
不少国产浏览器默认的浏览模式是兼容模式,可以让部分国产浏览器默认采用高速模式渲染页面
<meta name="renderer" content="webkit">
为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。1.0将禁止用户放大到实际尺寸之上
<meta name="viewport" content="width=device-width, initial-scale=1.0">
仅苹果手机支持,是否需要显示苹果的工具栏和菜单栏,默认值为no,即正常显示,为yes的话Web应用会以全屏模式运行
<meta name='apple-mobile-web-app-capable' content='yes'>
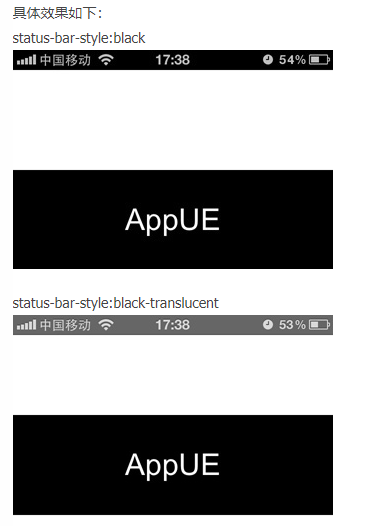
仅苹果手机支持,控制苹果控制栏的背景显示样式,默认为白色,也可设置为black和black-translucent
<meta name='apple-mobile-web-app-status-bar-style' content='black'>

在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
如果网页采用了响应式网页设计, 不需要经过url自适配跳转就可以根据浏览器的屏幕大小自适应的展现合适的效果,同时适合在移动设备和电脑上进行浏览,在html中加入如下meta:
<meta name="applicable-device"content="pc,mobile">
类似这样的 meta 标签本文档的meta 属性 您将在 5 秒内被重定向到新的地址:
<meta http-equiv="refresh"content="5;url=http://www.bbsxiaomi.com" />
添加作者
<meta name="author" content="作者">
添加版权
<meta name="coprright" content="版权">
添加小图标
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
在SEO中,禁止搜索引擎抓取本页面或者是允许搜索引擎抓取本页面是经常会用到的,为了让搜索引擎禁止抓取本页面,我们一般的做法是在页面的元标记中加入如下的代码:
可以抓取本页,而且可以顺着本页继续索引别的链接
<meta name="robots" content="index,follow">
不许抓取本页,但是可以顺着本页抓取索引别的链接
<meta name="robots" content="noindex,follow">
可以抓取本页,但是不许顺着本页抓取索引别的链接
<meta name="robots" content="index,nofollow">
不许抓取本页,也不许顺着本页抓取索引别的链接。
<meta name="robots" content="noindex,nofollow">
内核控制Meta标签说明,不少国产浏览器默认的浏览模式是兼容模式
若页面需默认用极速核,增加标签:
<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:
<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:
<meta name="renderer" content="ie-stand">
清除缓存(再访问这个网站要重新下载!)
<meta http-equiv="cache-control" content="no-cache, must-revalidate">
告诉浏览器和搜索引擎当前页面的语言是中文或者英文 //弃用,可以直接写在html上
<html lang="zh-CN" xml:lang="zh-CN">
<meta http-equiv="content-language" content="zh-CN"> <meta http-equiv="Content-Language" content="en-US">
网站想要控制页面发送给 server 的 referer 信息的情况下,可以使用这一 referer metadata 参数
1.如果referer-policy的值为never:删除http head中的referer;
2.如果referer-policy的值为default:如果当前页面使用的是https协议,而正要加载资源使用的是普通的http协议,则将http header中额referer置为空;
3.如果referer-policy的值origin:只发送origin部分;
4.如果referer-policy的值为always:不改变http header中的referer的值;如果当前页面使用了 https 协议,而要加载的资源使用的是 http 协议,加载资源的请求头中也会携带 referer。
<meta content="always" name="referrer"> //百度用的always
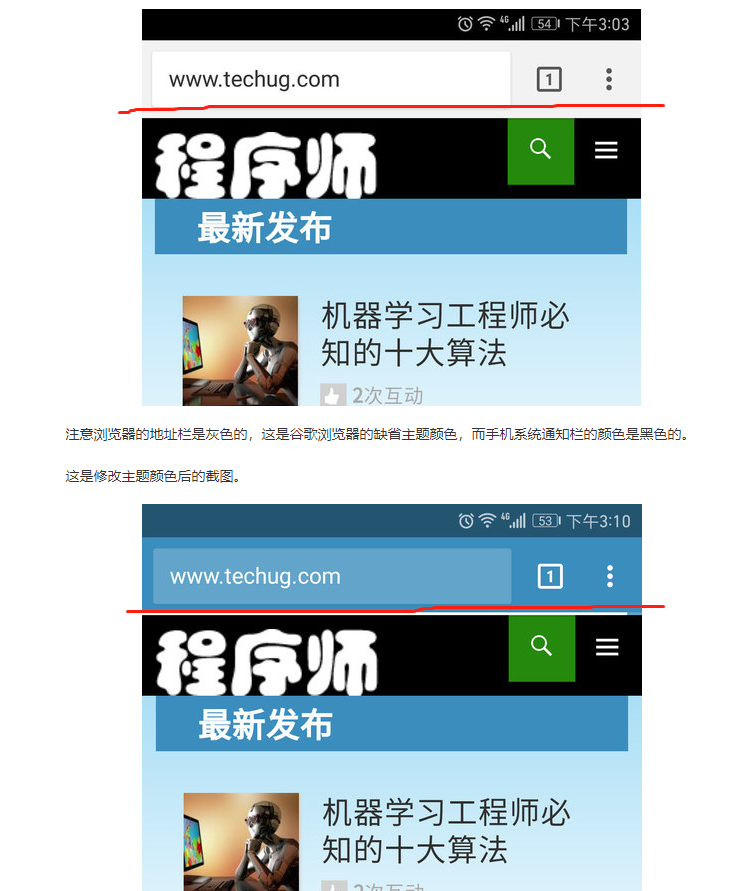
修改系统状态栏颜色 //百度和滴滴都用了
从安卓5.0(Lollipop)、谷歌浏览器版本39开始,chrome浏览器上就新添加了使theme-color元标记修改主题颜色的功能
示例如下:
<meta name="theme-color" content="#ff6600" />

性能优化mete,预读取
X-DNS-Prefetch-Control 头控制着浏览器的 DNS 预读取功能。 DNS 预读取是一项使浏览器主动去执行域名解析的功能,其范围包括文档的所有链接,无论是图片的,CSS 的,还是 JavaScript 等其他用户能够点击的 URL。
因为预读取会在后台执行,所以 DNS 很可能在链接对应的东西出现之前就已经解析完毕。这能够减少用户点击链接时的延迟。
on启用 DNS 预解析。在浏览器支持 DNS 预解析的特性时即使不使用该标签浏览器依然会进行预解析。
off关闭 DNS 预解析。这个属性在页面上的链接并不是由你控制的或是你根本不想向这些域名引导数据时是非常有用的。
强制查询特定主机名
你可以通过使用 rel 属性值为 link type 中的 dns-prefetch 的 <link> 标签来对特定域名进行预读取:
<link rel="dns-prefetch" href="http://www.spreadfirefox.com/">
在这个例子中,Firefox 将预解析域名"www.spreadfirefox.com"。
而且,<link> 元素也可以使用不完整的 URL 的主机名来标记预解析,但这些主机名前必需要有双斜线:
<link rel="dns-prefetch" href="//www.spreadfirefox.com">
强制对域名进行预读取在一些情况下很有用, 比如, 在网站的主页上,强制在整个网站上频繁引用的域名的预解析,即使它们不在主页本身上使用。即使主页的性能可能不受影响,这将提高整体站点性能。
<meta http-equiv="x-dns-prefetch-control" content="on"> //小米网站大量用了预读取
常用汇总:
<meta charset="UTF-8"> <meta http-equiv="content-language" content="zh-CN"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta name="applicable-device" content="pc,mobile"> <meta name="renderer" content="webkit"> <meta name="robots" content="index, follow" /> <title>index</title> <meta name="description" content="#" /> <meta name="keywords" content="#" /> <meta name="author" content="作者"> <meta name="coprright" content="版权"> <link rel="stylesheet" type="text/css" href="/style/style.css" /> <script type="text/javascript" src="/js/jquery.min.js"></script>

本站内容均为小米原创,转载请注明出处:小米技术社区>> 响应式网站头部head常见meta代码