 关于小米
关于小米
27岁,山西运城人,职业电商经理人,前端开发工作者,从事过网站建设、网络推广、SEO、SEM、信息流推广、二类电商、网络运维、软件开发,等相关电商工作,经验较为丰富,小米技术社区致力于为广大从事Web前端开发的人员提供一些力所能及的引导和帮助 ...[更多]
E-mail:mzze@163.com
Q Q:32362389
W X:xiaomi168527
 关于王飞
关于王飞
27岁,山西运城人,职业电商经理人,网络工程师兼运维,从事过运营商网络建设,企业网络建设、优化。数据中心网络维护等通过,经验丰富,座右铭:当自己休息的时候,别忘了别人还在奔跑。 ...[更多]
 关于小艳
关于小艳
大于花一样的年龄,河南郑州是我家,2010年在北京接触团购网,2011年进入天猫淘宝一待就是四年,如今已经将设计走向国际化(ps:误打误撞开始进入阿里巴巴国际站的设计,嘿嘿)五年电商设计,丰富经验,从事过天猫淘宝阿里各项设计,店铺运营,产品拍摄;我将我的经历与您分享是我的快乐!座右铭:越努力越幸运! ...[更多]
E-mail:97157726@qq.com
Q Q:97157726

解决办法:将盒子的字体大小设置小于盒子的高度即可如:font-size:0
div{
height:4px
_font-size:3px;
}div{
_background-color:green;
}IE6的兼容问题,好多都是通过多写一条hack来解决的。这个我们称为伴生属性。
解决办法:以毒攻毒,追加一条。加上_zoom:1(zoom是放大几倍,高级浏览器不支持zoom)
overflow:hidden; _zoom:1;
实际上,-zoom:1能够触发浏览器的haslayout机制(就IE6有haslayout机制),强调一点, overflow:hidden;的本意,就是溢出盒子的border的东西隐藏,这个功能是IE6兼容的。不兼容的是overflow:hidden;清除浮动的时候。拓展阅读:清除浮动有哪些方式?比较好的方式是哪一种?
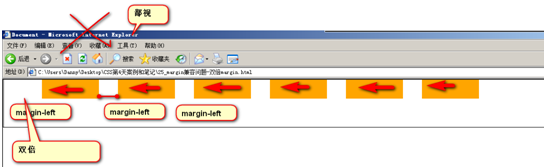
4、IE6 双倍margin BUG(微软做IE6的时候不认真)
当出现连续浮动的元素,携带和浮动方向相同的margin时,队首的元素,会双倍marign。如图:

解决方法:
(1)使浮动的方向和margin的方向,相反。所以,你就会发现,我们特别喜欢,浮动的方向和margin的方向相反。并且,前端开发工程师,把这个当做习惯了。
(2)使用hack(没必要,别惯着这个IE6)
单独给队首的元素,写一个一半的margin 1 <li class="no1"></li>
1 ul li.no1{
2 _margin-left:20px;
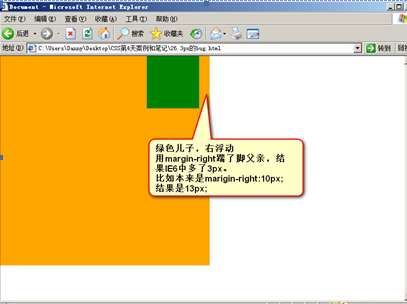
}5、IE6的3px bug

解决办法: 不用管,因为根本就不允许用儿子踹父亲。所以,如果你出现了3px bug,说明你的代码不标准。(因为儿子不能用margin,用父亲的padding代替,或者用hack_)
6、IE6不识别19像素以下的小图标

本站内容均为小米原创,转载请注明出处:小米技术社区>> IE6、7兼容问题汇总